

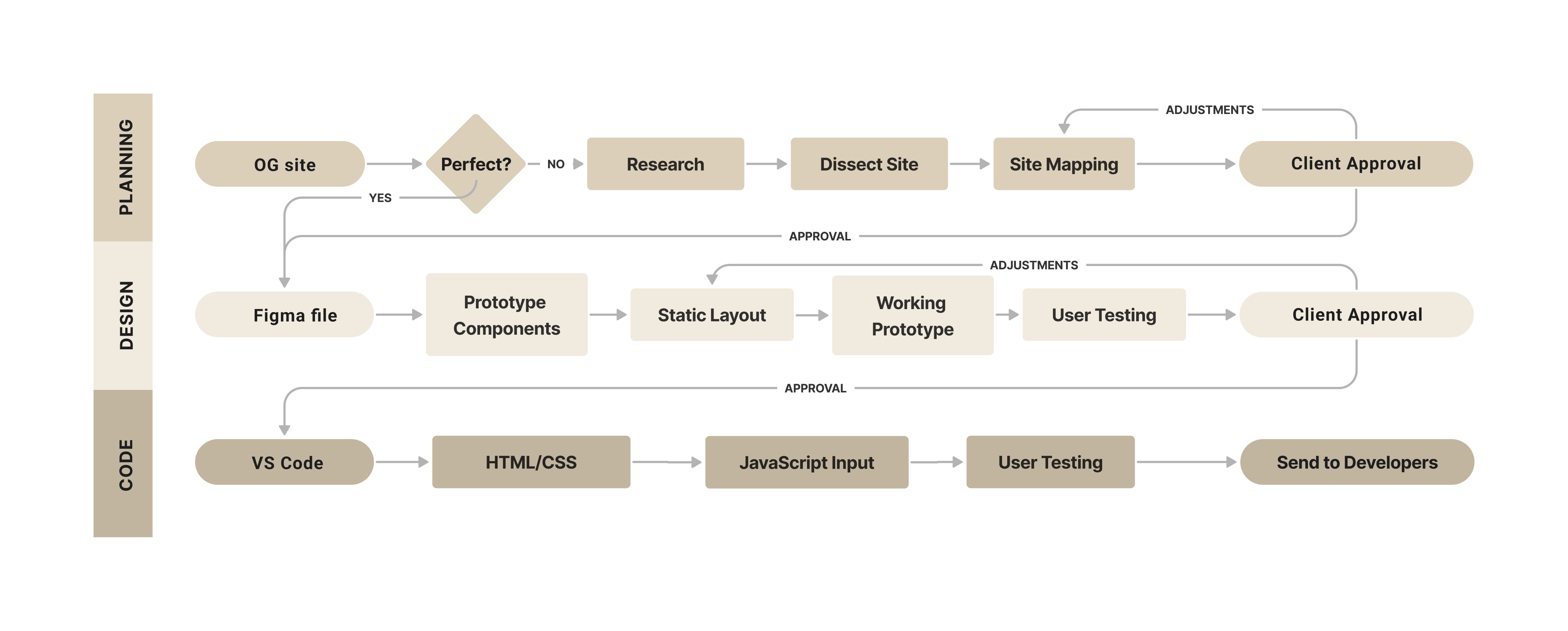
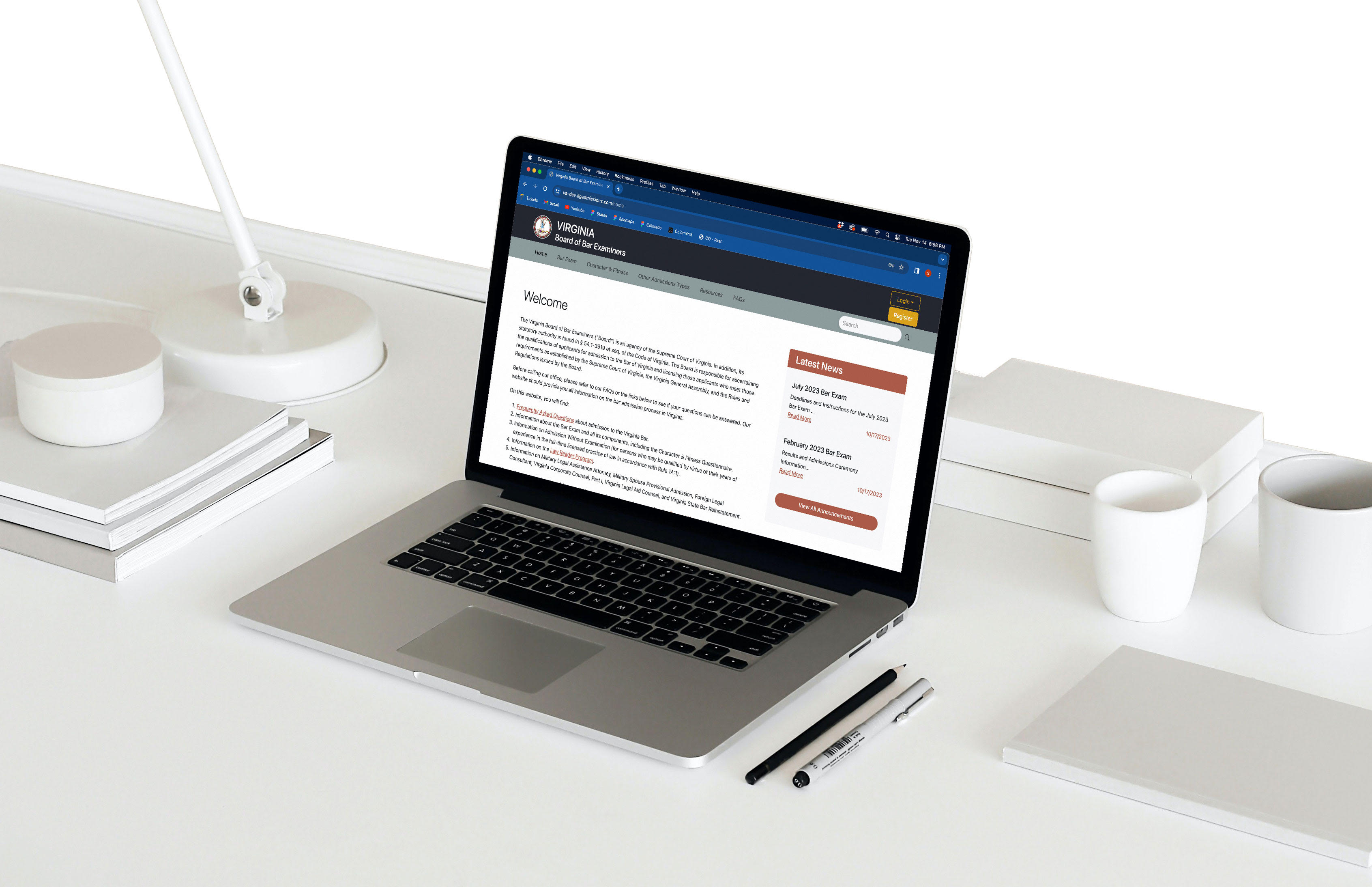
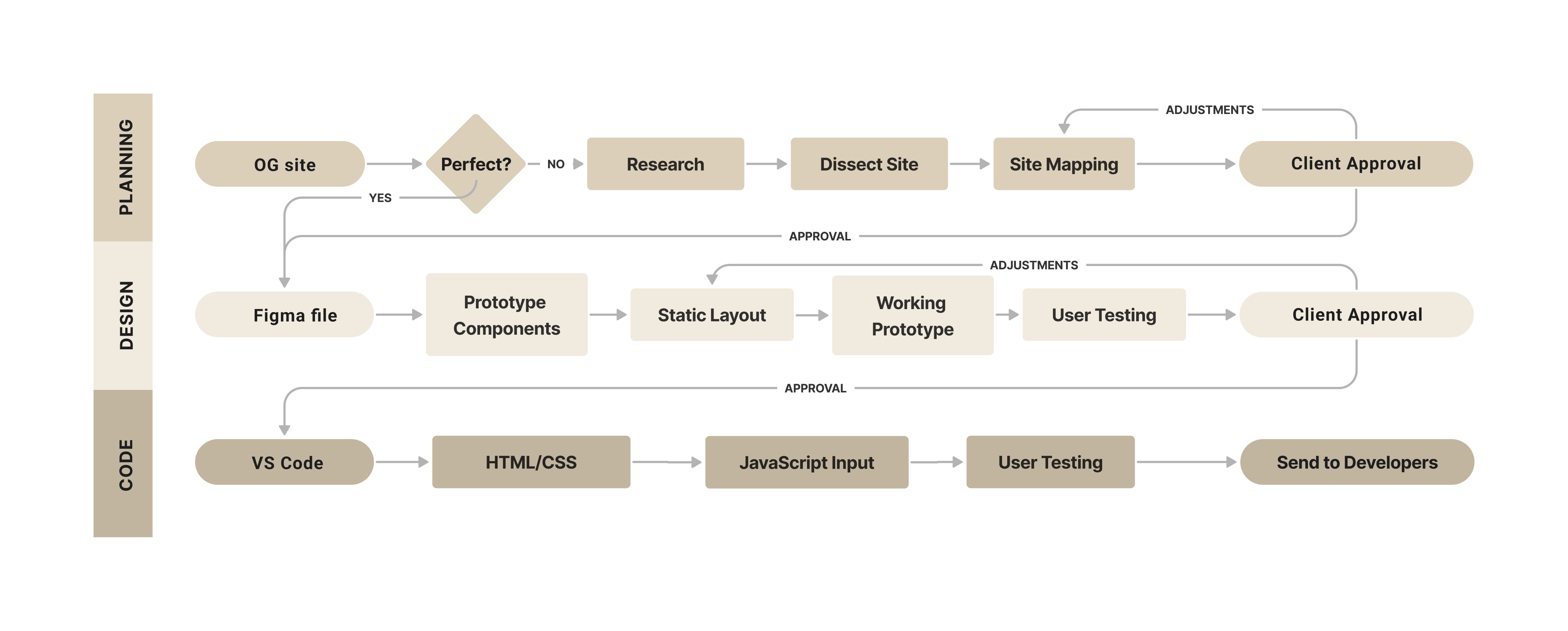
To showcase my workflow methodology, I will leverage the redesign of the Virginia Bar Admissions site, providing a tangible example of how I approach and execute my work.

Revamping the Virginia Bar Admissions site and integrating an admissions portal across more than 80 dynamic and
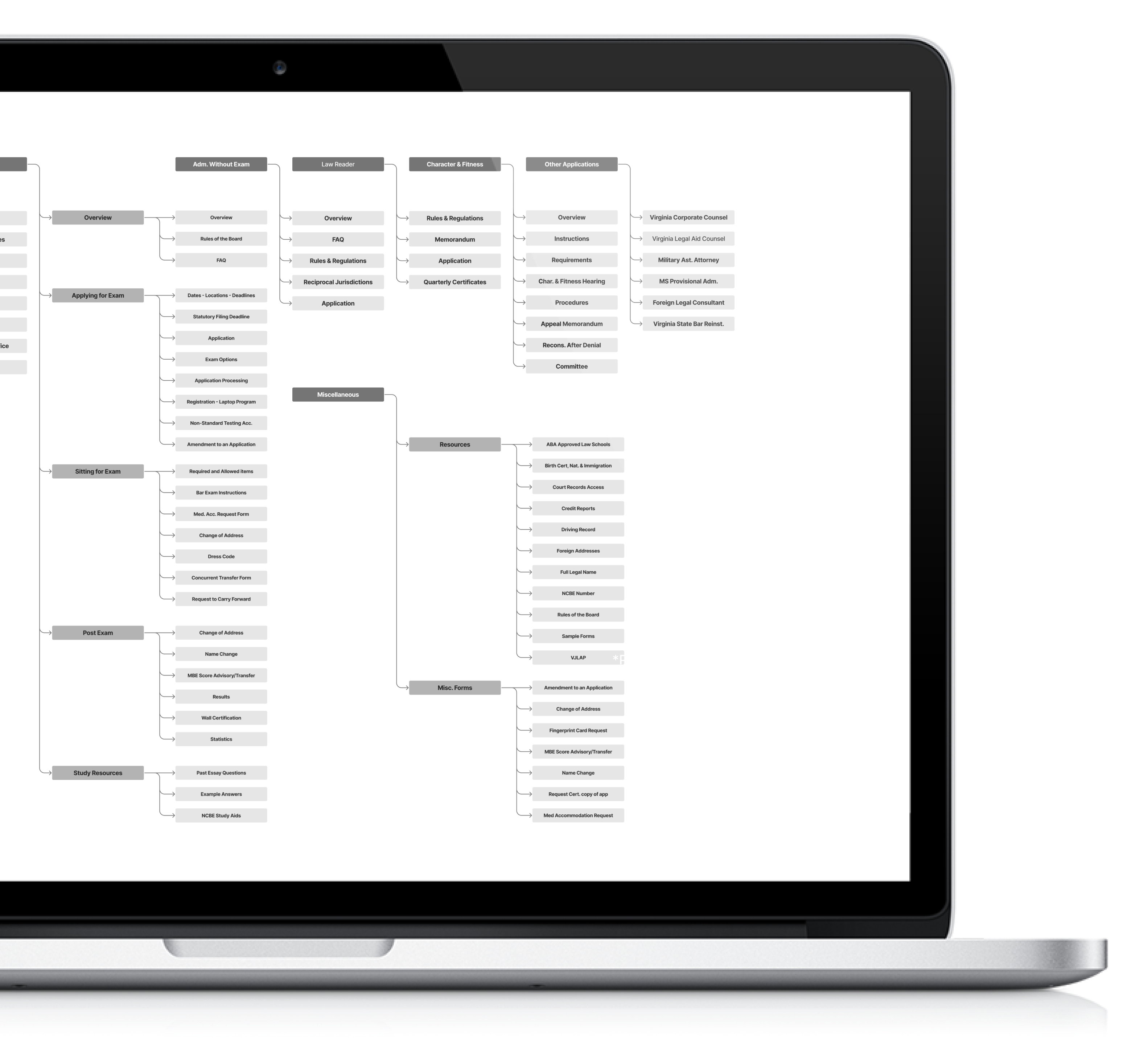
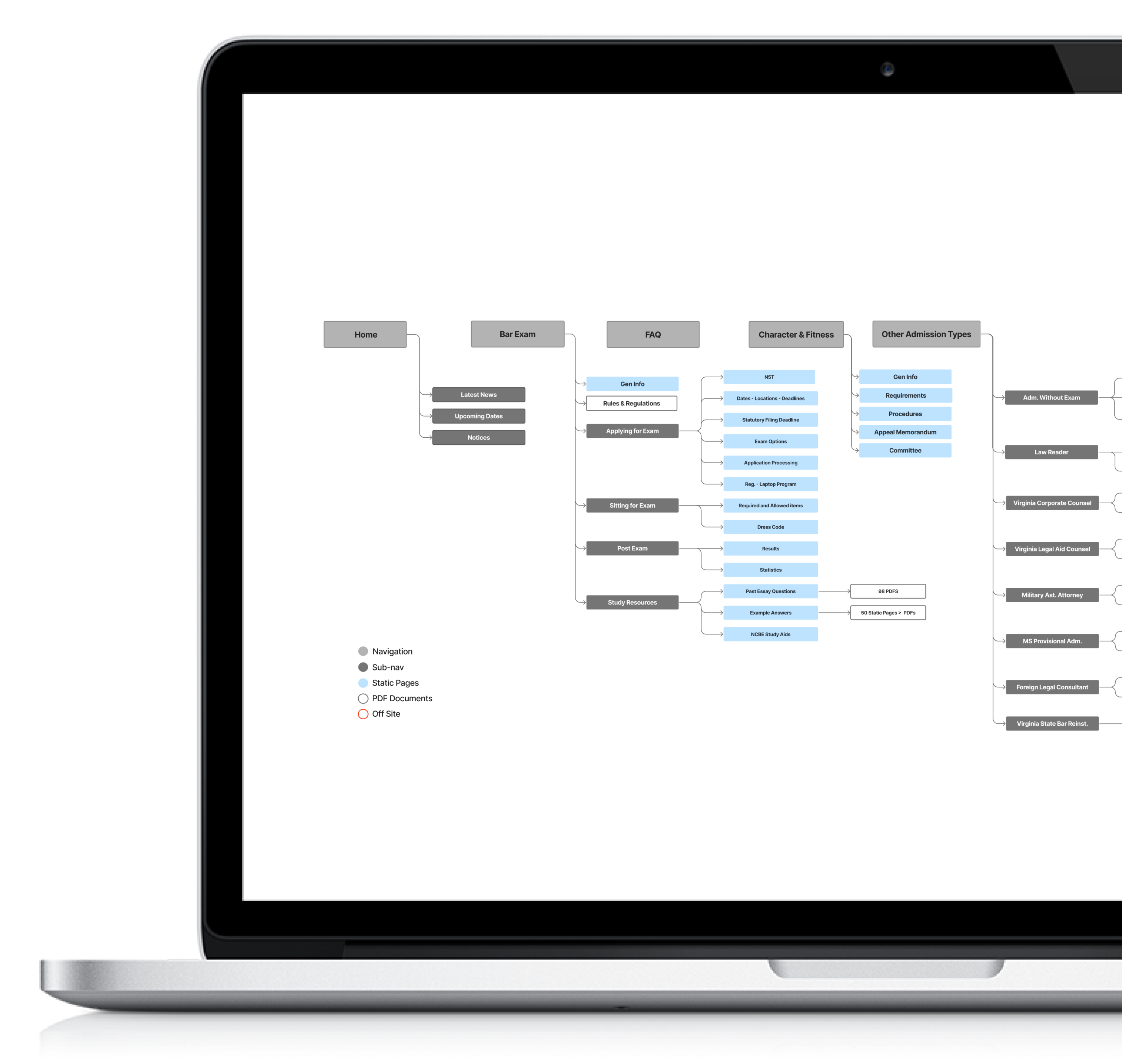
static pages presented a formidable challenge. To grasp the site's breadth, I meticulously deconstructed its
navigation and structure, immersing myself in the content and user journey intricacies.

Building on insights garnered from years of live user testing across different states, I introduced proven genres across our sites. This strategic move not only reshaped the site's hierarchy but tailored it precisely to the needs of our innovative applicant portal.

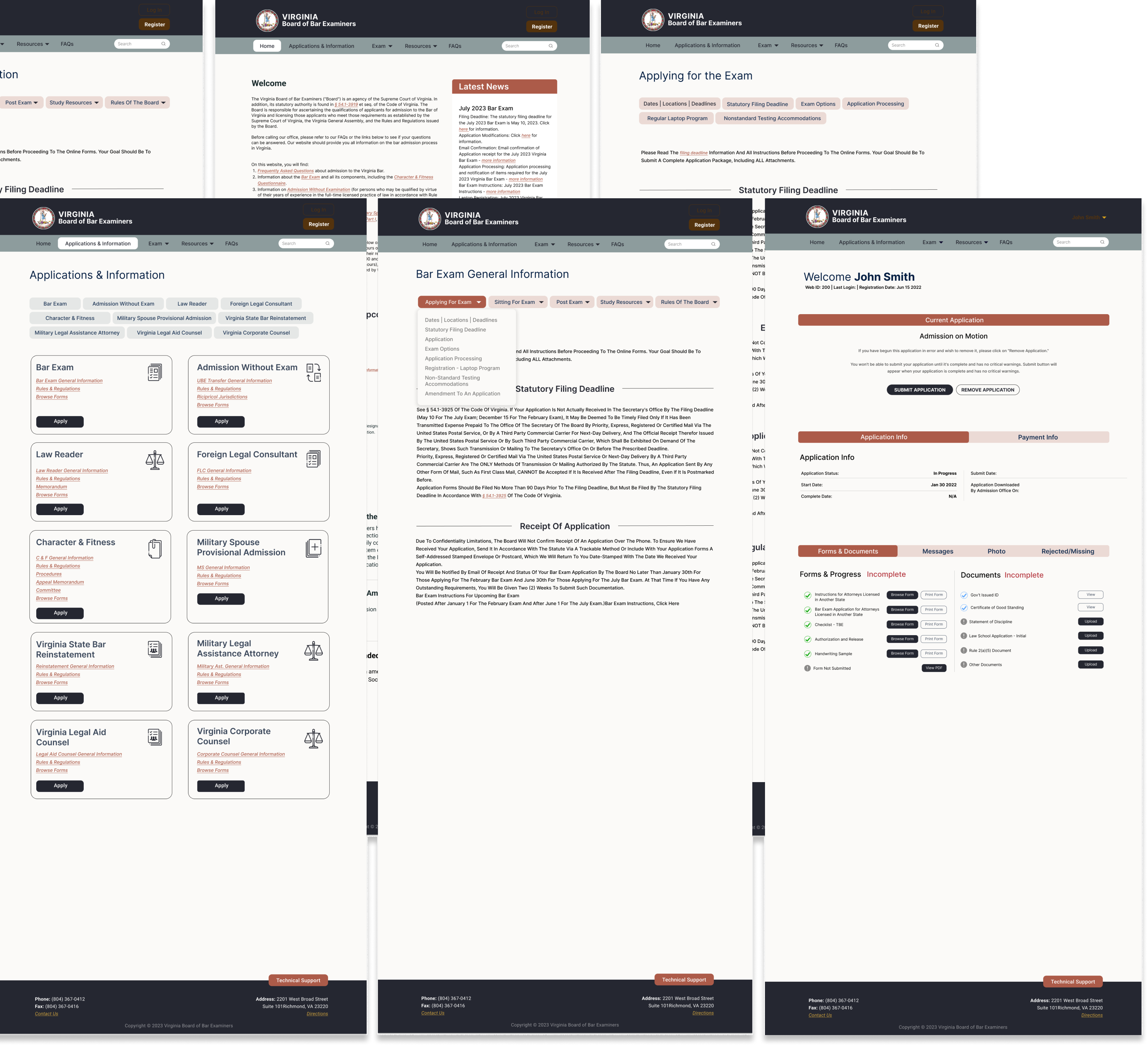
Following a detailed project kick-off meeting with our clients where the new structure was thoroughly discussed, I transitioned to Figma. There, I crafted prototypes for our subsequent meeting ensuring a visually compelling and user-friendly design. Rigorous adaptations, leading to approvals from my design lead and the client, guaranteed a polished final design.

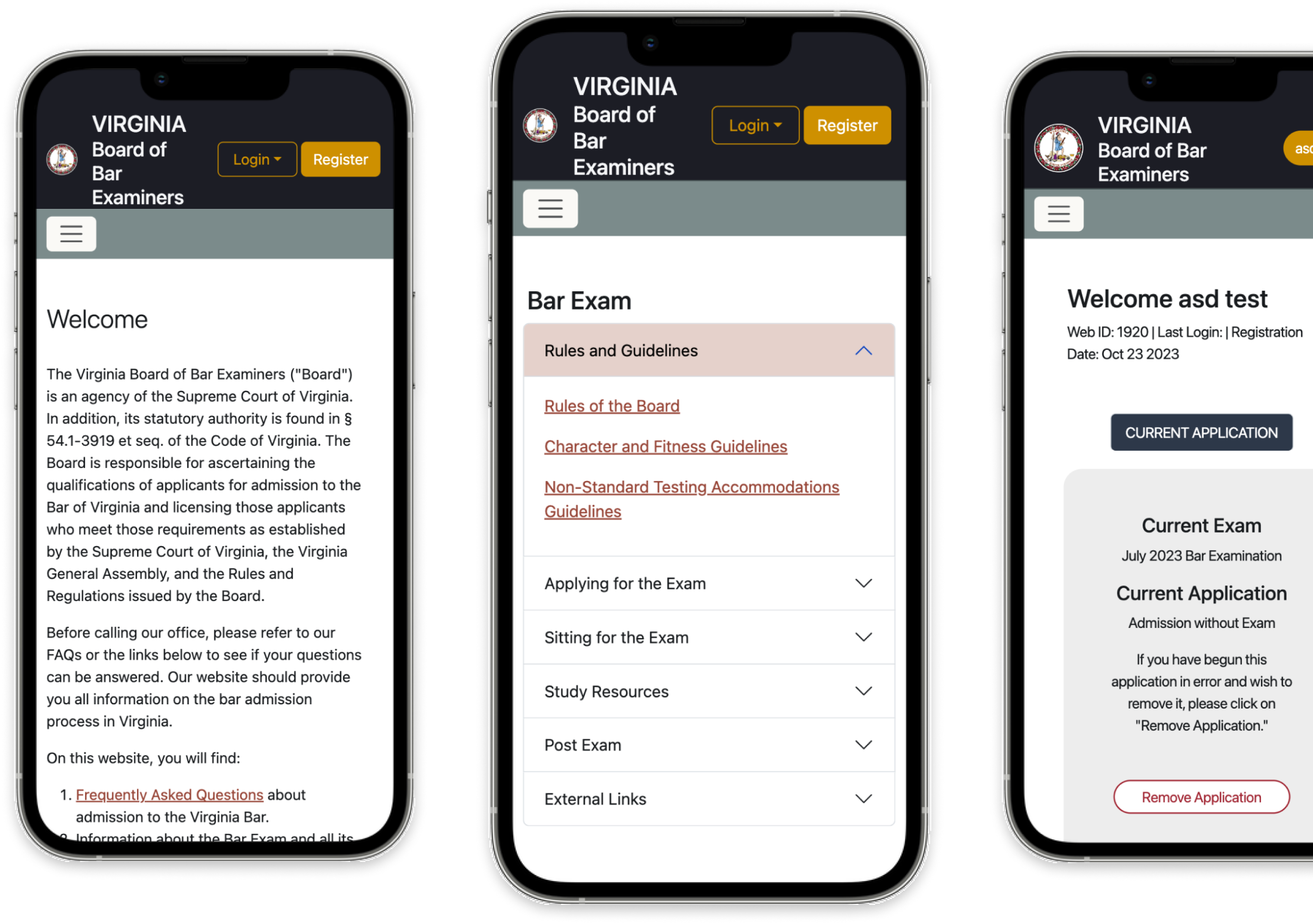
Upon securing client approval, I initiated the front-end development phase, meticulously ensuring WCAG AA compliance and optimal mobile-friendly interfaces. This commitment to accessibility and responsiveness was integral to the user experience.

Subsequently, the local code seamlessly migrated to our staging server, where our proficient back-end developers integrated the site with the administrator portal. This pivotal step facilitated static page modifications and granted administrators access to client applications.

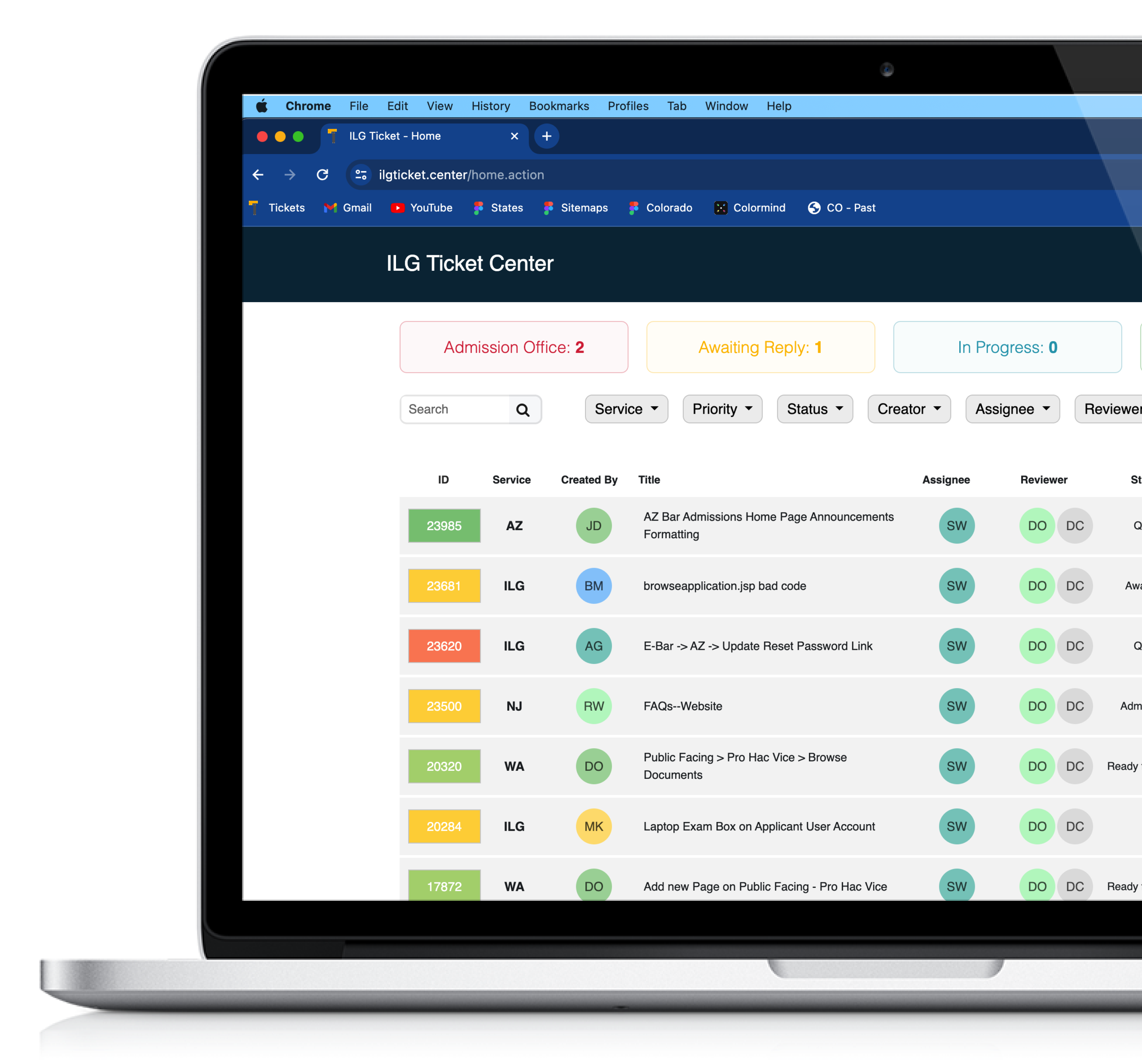
In this phase, I intricately coded all static pages, seamlessly incorporating applications, FAQs, announcements, and PDFs. The transition to a live environment marked the completion of the development cycle, followed by diligent attention to client and in-house administrator tickets through our ticketing system, addressing any post-launch content changes promptly and efficiently.